This article is a step-by-step guide to create an Amazon AWS Lightsail instance, configure an Ubuntu 18.04 server, and install the XServer API in it to create a backend for your mobile, web, or Unity projects.
Introduction
XServer is an indie JSON-based backend, suitable for e-commerce, blog, or social media applications, as well as any other project that needs a database.
Sign in on Amazon AWS
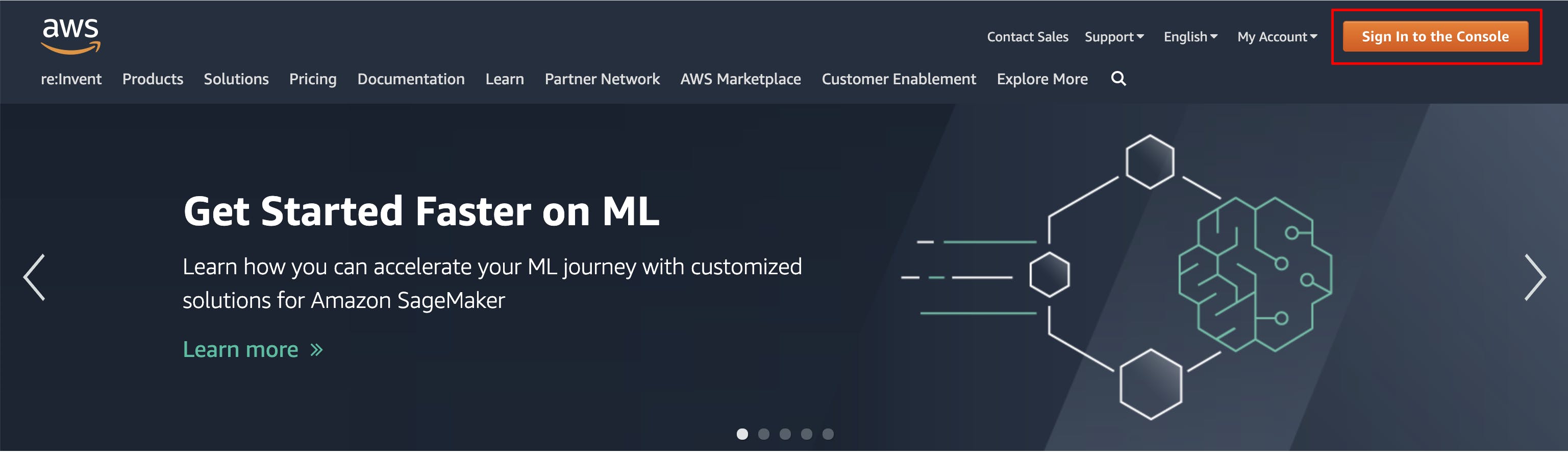
Assuming you already have an Amazon AWS account, sign in to the Console at aws.amazon.com/

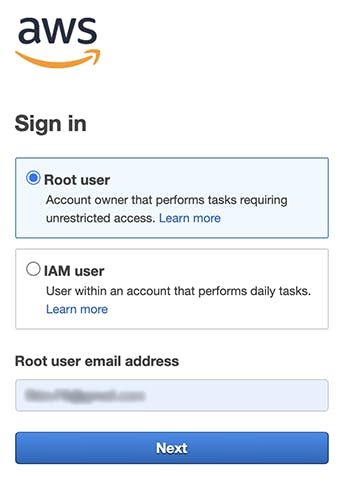
Sign in as a Root user:

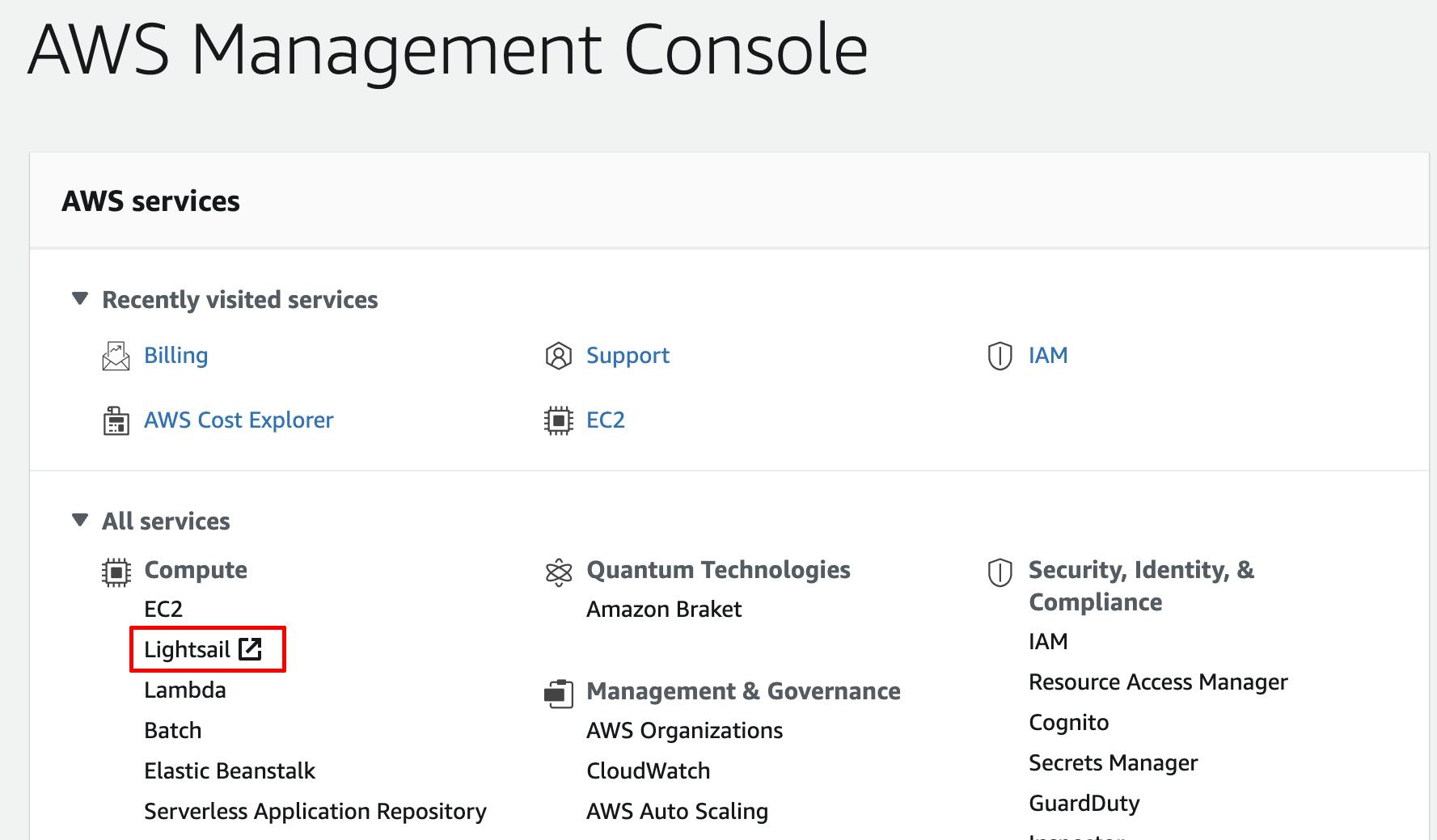
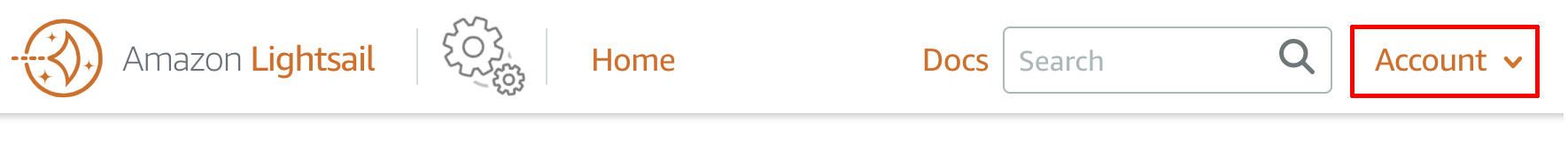
Once you're on your AWS Management Console, click on the Lightsail link:

Create an Instance
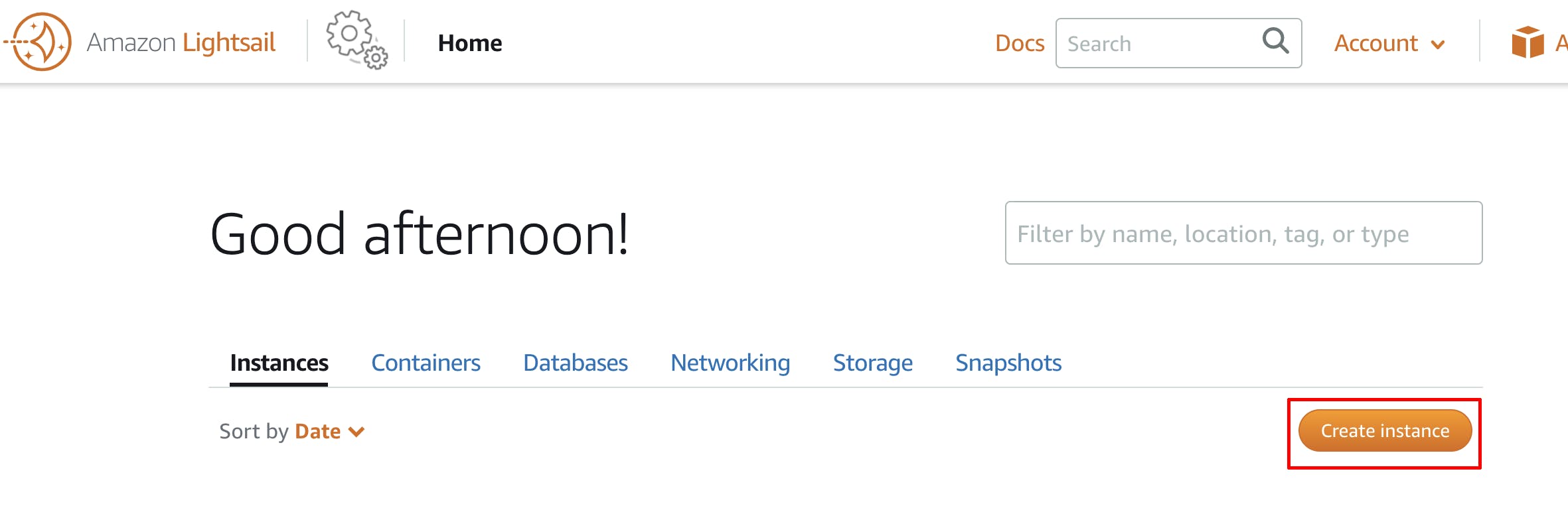
On the home page of Lightsail, click on the Create instance button.

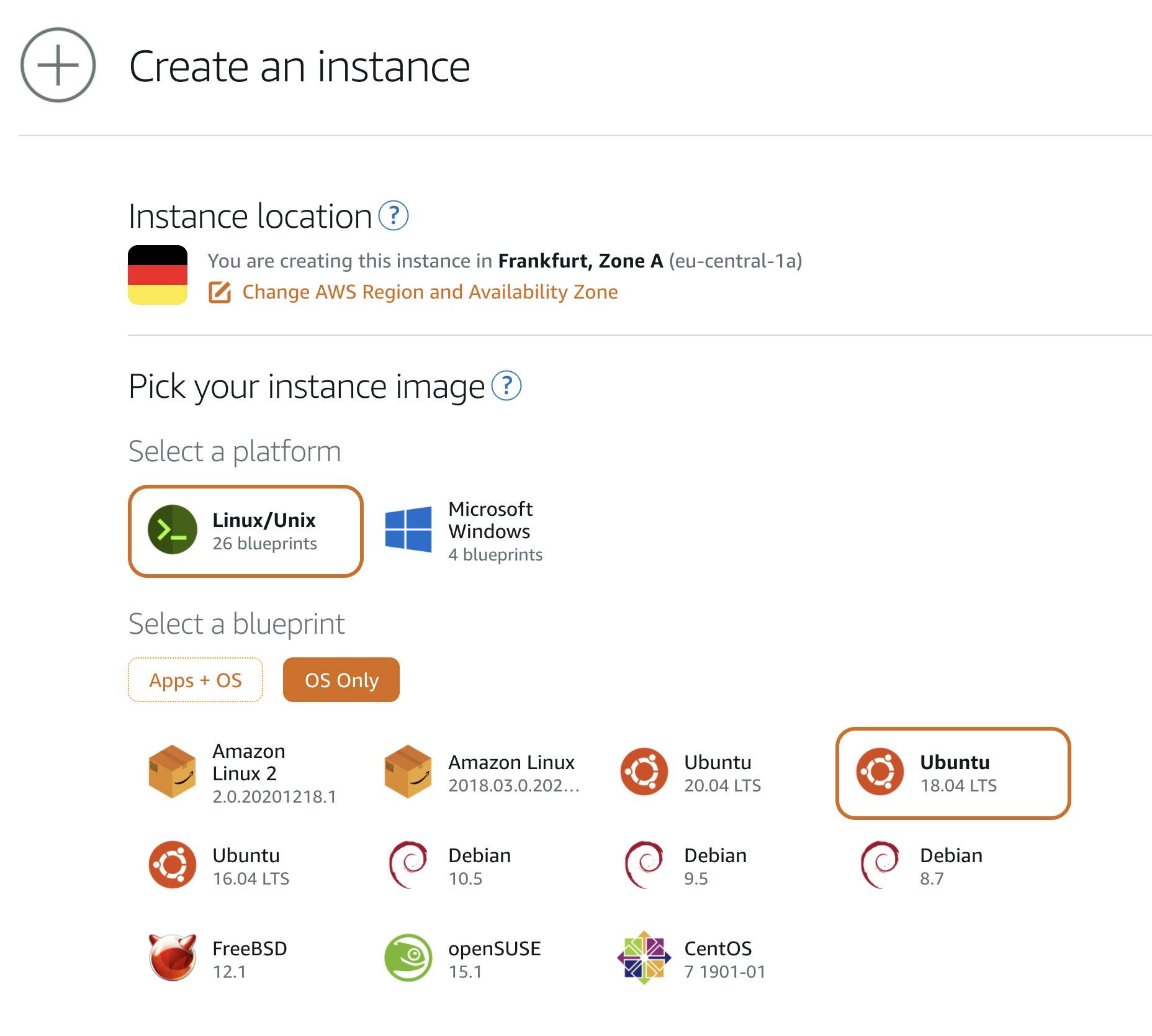
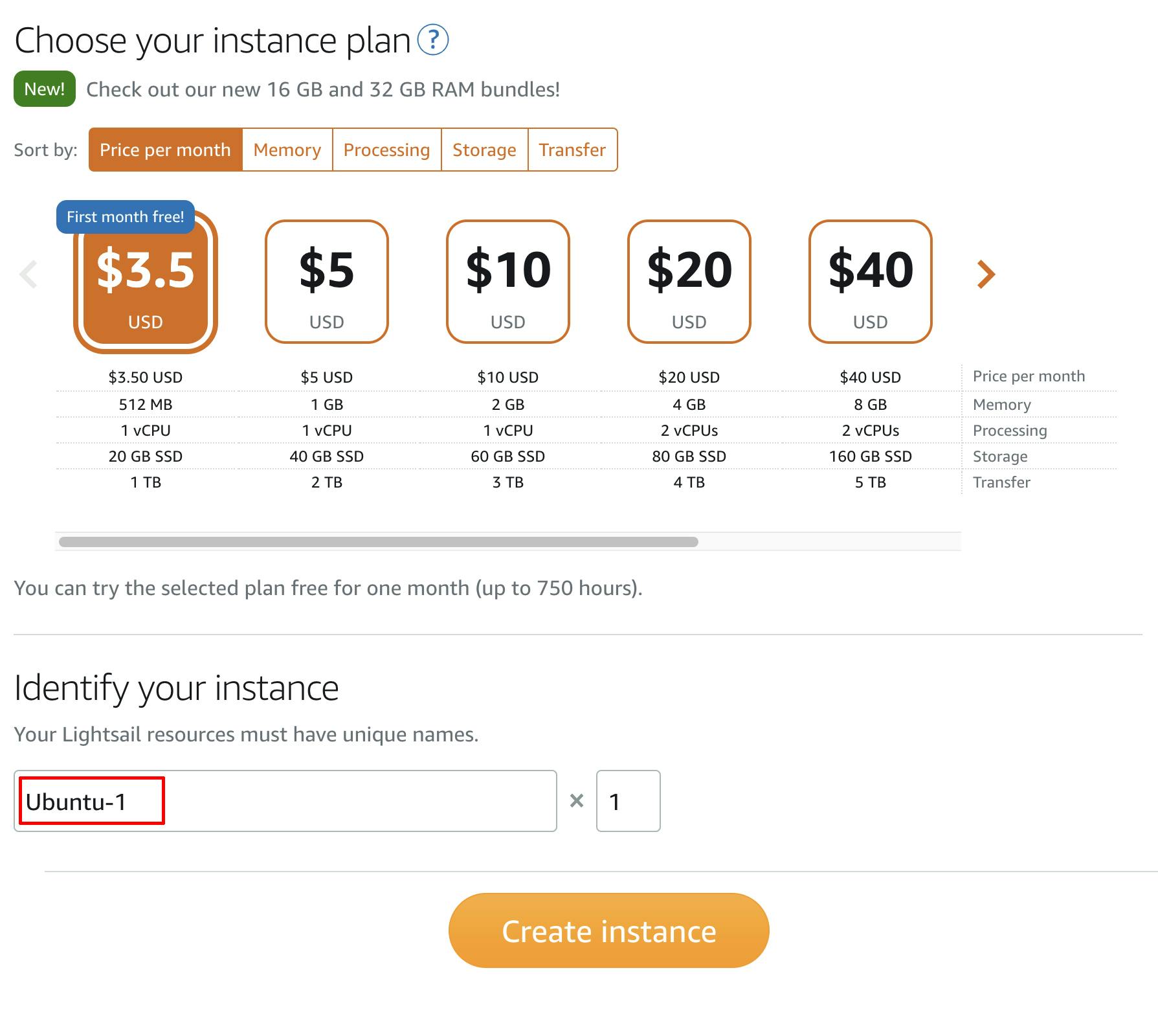
Choose a location for your instance - the closest to you is recommended. Select the Ubuntu 18.04 OS, scroll down, and choose an instance plan based on your application's needs.

Give a name to your instance, and click the Create instance button.

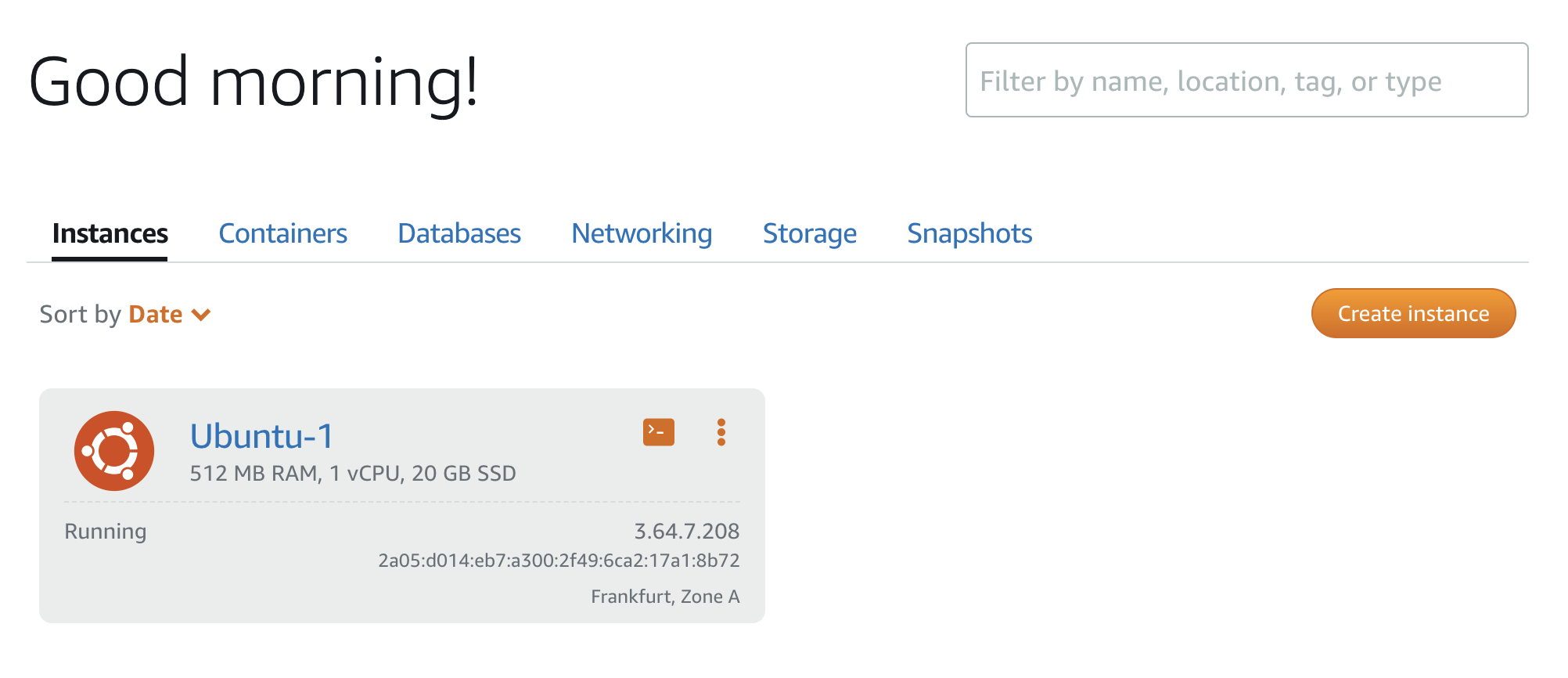
You'll be redirected back to the Home page. Wait for the instance to be ready and running.

Configure your instance
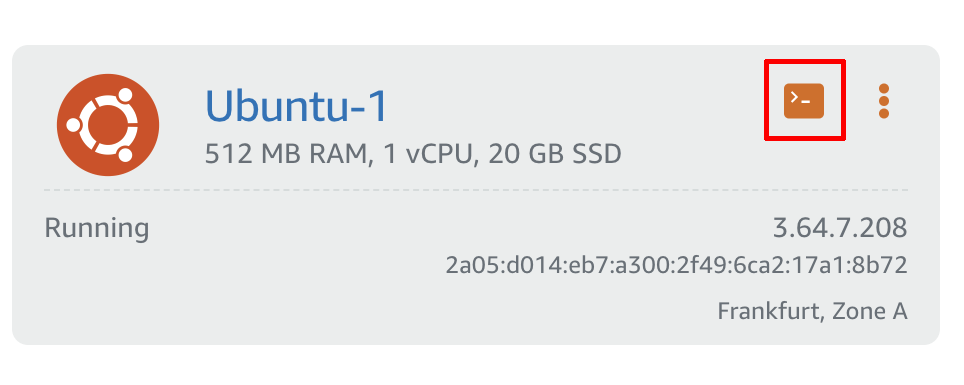
Click the square small button to enter the SSH terminal and start your server's configurations. A popup window will show up.

Launch the first command - type this an hit Enter:
sudo apt update
Wait for the terminal to finish the update process, then use this new command:
sudo apt upgrade
When the console will prompt a question, just type Y and hit Enter to upgrade your Ubuntu instance. After that, install apache:
sudo apt install apache2
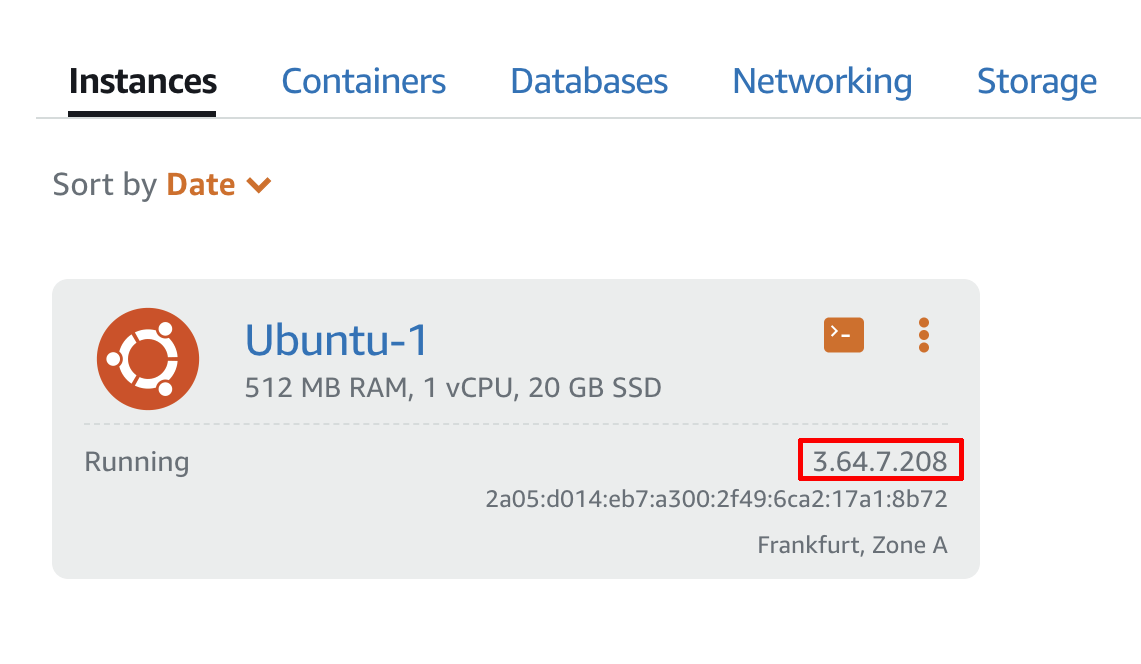
In order to check if Apache has been installed, copy the IP address in the instance box, paste it into your browser's address bar, and hit Enter:

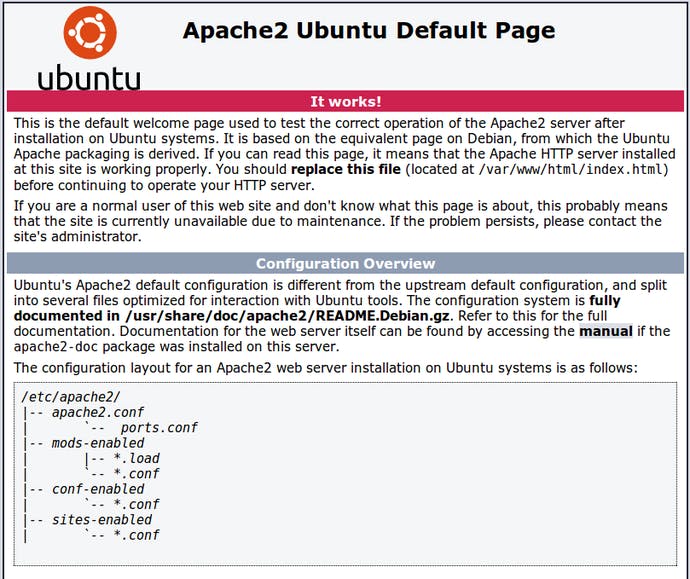
If you'll get a page like this, Apache has been successfully installed in your instance:

Go back to your SSH terminal and install PHP by launching this command:
sudo apt install php
In order to check if PHP is installed, use this command:
php -v
Use this command to restart Apache:
sudo systemctl restart apache2
It's time to install cURL - for Push Notifications:
sudo apt-get install php-curl
Install PEAR Mail.php - so you can use your own email address to send/receive emails in your applications:
sudo apt-get install yum
Again, type Y and hit Enter. When the installation of YUM is done, launch this:
sudo apt-get install php-pear
Then, install the following 2 packages:
sudo pear install mail
sudo pear install Net_SMTP
Upload the XServer files to your server
You're ready to configure Filezilla for uploading/downloading files in your Ubuntu AWS instance. Get Filezilla here and install it on your computer - it's FREE.
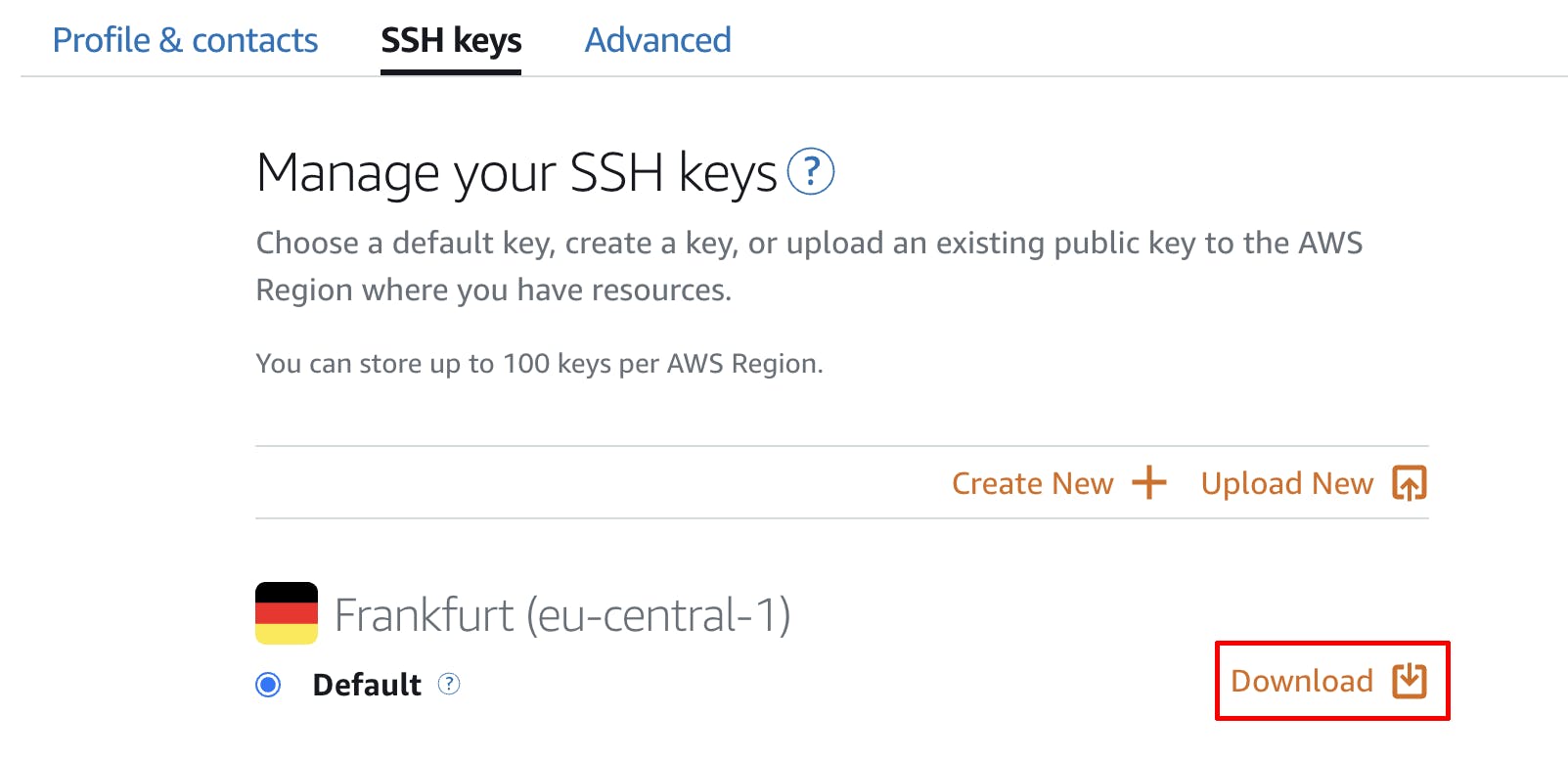
Enter your Lightsail Account, enable the SSH keys tab and download the default key form your location:


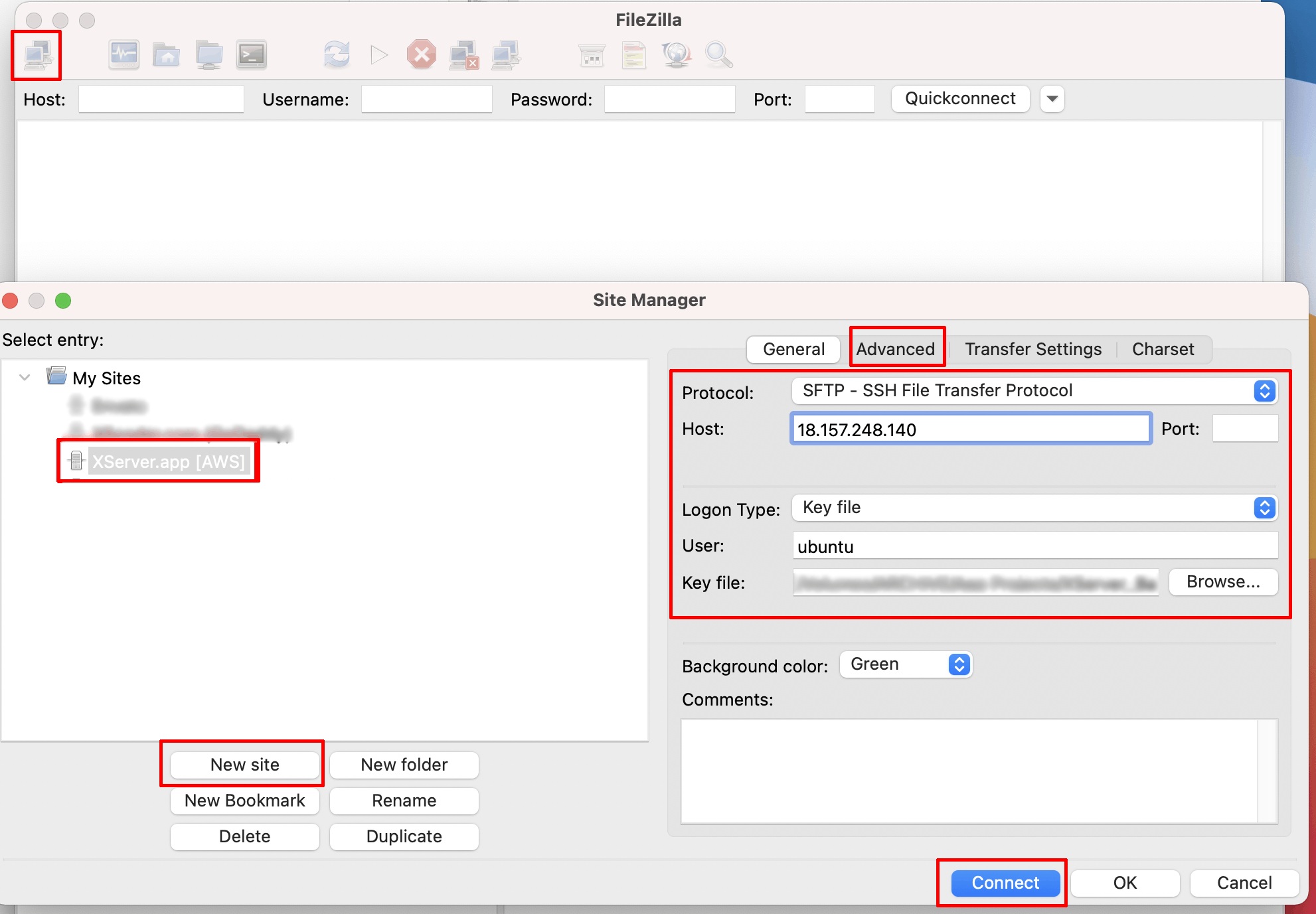
Save the .pem file in a secure place, then open Filezilla, click the Site Manager button, then the New Site button.
- Give a name to your FTP connection.
- In the Protocol dropdown menu, select the SFTP-SSH option.
- In the Host field, paste your instance's IP address.
- In the Logon Type dropdown, select the Key file option.
- In the User field, type
ubuntu. - In the Key file field, click the Browse button and select the
.pemfile you've previously downloaded from your AWS account. - Enter the Advanced tab and in the Default remote directory field, type this:
/var/www/html - Lastly, click the Connect button and see if you'll get connected to the HTML folder of your Ubuntu server.

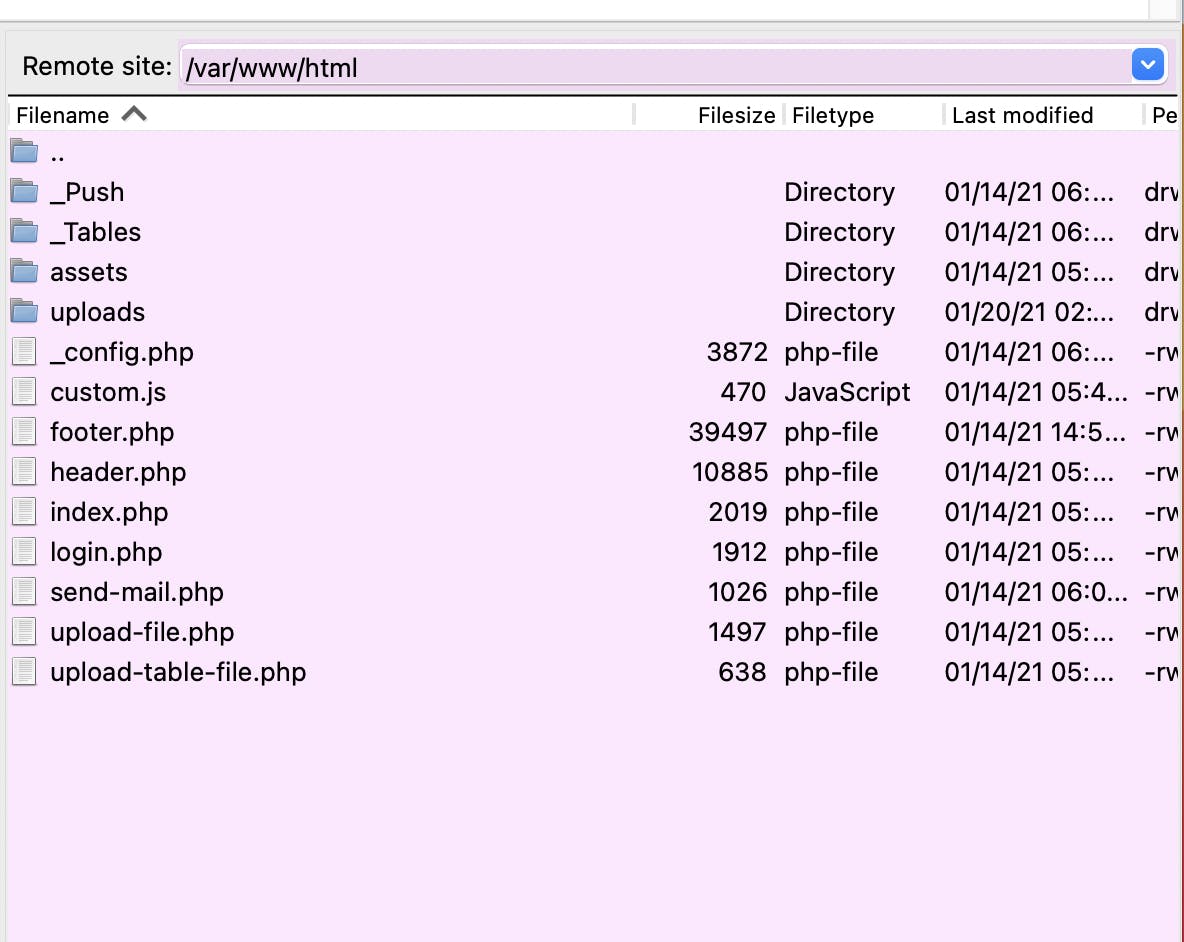
Now, simply drag the content of the xserver folder into the Remove site window of Filezilla, and wait for all the files to be uploaded.
In the end, you should see something like this:

Done, it was easy, right?
Conclusion
In order to configure XServer and the SDKs, please refer to the official Documentation.
Thanks for reading, have fun with XServer and Amazon AWS!